Information provided is based on research. We strive for accuracy, but consult professionals for personalized advice. External links are not under our control. See our Privacy Policy for details.
Solution
- Open Figma and Create a New Frame
- Open Figma and create a new frame to begin designing. You can do this by selecting the Frame tool (shortcut F), then click and drag to define your frame size. Set the frame size based on the platform dimensions (e.g., 1080 x 1920 pixels for Instagram).
- Add Carousel Artboards (Duplicate Your Frame)
- Since a carousel typically includes multiple slides, duplicate the frame multiple times. To do this, select your frame, then press Ctrl + D (Windows) or Cmd + D (Mac) for as many times as the number of slides in your carousel. For example, if you want five slides, duplicate the frame five times. Arrange the frames horizontally to help visualize the flow of the carousel.
- Add Content and Design Each Slide
- Customize each frame by adding content specific to each slide, including text, images, shapes, and icons. You can add elements like headers, buttons, or imagery by selecting the respective tools in Figma. Ensure each slide offers a coherent story or message.
- Align Elements for Seamless Flow
- For a smooth, connected look across slides, make sure your designs align. Use Figma’s alignment tools to maintain consistency. For example, if your design includes a line or a pattern that should continue across slides, ensure it aligns perfectly from one frame to the next.
- Add Transition Elements (Optional)
- To enhance the experience, you can add subtle transition elements between slides. For instance, slightly overlapping elements at the edge of each slide can create a hint of what’s on the next slide.
- Group the Frames to Show Carousel Flow
- Select all frames and group them to preview the carousel flow. To do this, click on each frame while holding Shift and select Group Selection from the toolbar or use Ctrl + G (Windows) / Cmd + G (Mac).
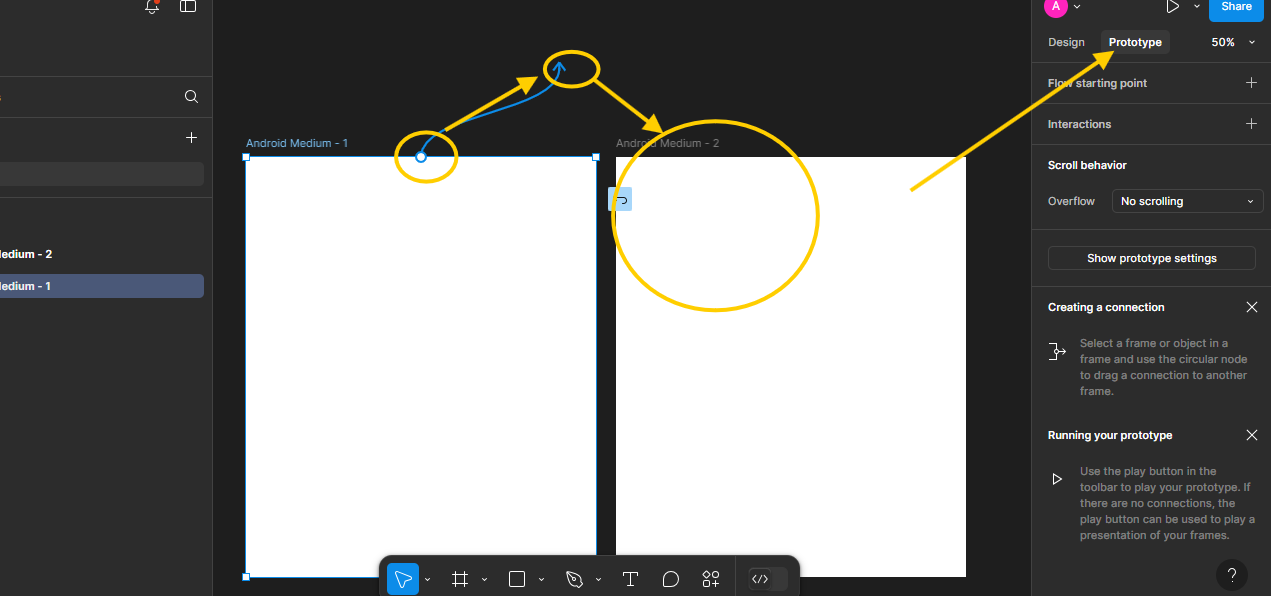
- Prototype the Carousel
- Click on the Prototype tab in the right sidebar. Then select your first frame, and click the blue plus sign to connect it to the next frame. Set the interaction to “On Click” or “Drag” with an animation, such as “Slide Left.” Repeat this for each frame to simulate the swiping action of a carousel.

- Click on the Prototype tab in the right sidebar. Then select your first frame, and click the blue plus sign to connect it to the next frame. Set the interaction to “On Click” or “Drag” with an animation, such as “Slide Left.” Repeat this for each frame to simulate the swiping action of a carousel.
- Preview Your Carousel
- Click the Play button in the top-right corner to preview your carousel. Test the interaction by clicking or dragging through the frames, ensuring the transitions feel smooth.
- Export Your Carousel
- Once satisfied, export each frame as an image or a PDF. To do this, select each frame, go to File > Export Frames to PDF or Export Frames to PNG/JPG, depending on your needs.
Creating a carousel in Figma is a great way to showcase content in a swipeable, multi-slide format.
Whether you’re designing for social media, a website, or mobile, Figma provides tools that allow you to create smooth, interactive carousel experiences.
This guide will take you through each step of creating a carousel, from setting up frames to adding transitions.
Following these simple steps, you can craft a seamless carousel that’s engaging and user-friendly.
Why Use Figma for Carousel Design?
Figma is a versatile tool for creating and sharing interactive designs. Its real-time collaboration, ease of prototyping, and intuitive interface make it ideal for designing carousels.
A Figma carousel can be used to showcase multiple images, stories, or sequences, and with its prototyping features, you can simulate swiping actions to give your design a realistic feel.
Final Verdict
Creating a carousel in Figma is straightforward when you follow a structured approach. From designing each slide to linking frames for a smooth prototype experience, Figma allows designers to create, test, and share interactive carousels effortlessly.
With this guide, you’ll be able to craft professional and engaging carousel experiences suitable for any digital platform.
FAQs
How many slides should a carousel have?
Most carousels work well with 5-10 slides, but the number depends on your content and platform. For social media like Instagram, 3-5 slides are usually effective.
Can I add animations to my Figma carousel?
Yes, Figma allows you to add transitions between frames, such as sliding effects. You can adjust these in the Prototype tab for a more dynamic experience.
What size should I use for my carousel slides?
A: The size depends on your platform. For example, Instagram uses a 1080 x 1080 pixel format for square posts. Make sure your frames match the intended platform dimensions.
Can I export my carousel as a video?
Figma doesn’t export directly to video. However, you can export frames as images and then use video software to compile them, or use screen recording during prototype preview.
Is it possible to share my Figma carousel prototype with others?
Yes, Figma allows you to share your prototype by generating a shareable link. Collaborators can view and interact with the carousel without needing to download files.
Related:
How to Convert Figma Design to Flutter Code
How to Create a Button in Figma
How to Use Figma to Design an App
How to Turn Figma Into a Website