Information provided is based on research. We strive for accuracy, but consult professionals for personalized advice. External links are not under our control. See our Privacy Policy for details.
Creating a color palette in Figma can greatly streamline your design process and enhance your projects. This step-by-step guide will walk you through creating a color palette that’s organized, easily accessible, and effective for your design needs.
Read Also: How to Create a Carousel in Figma: A Step-by-Step Guide
Step-by-Step Solution to Create a Color Palette in Figma
- Open Figma and Create a New Project:
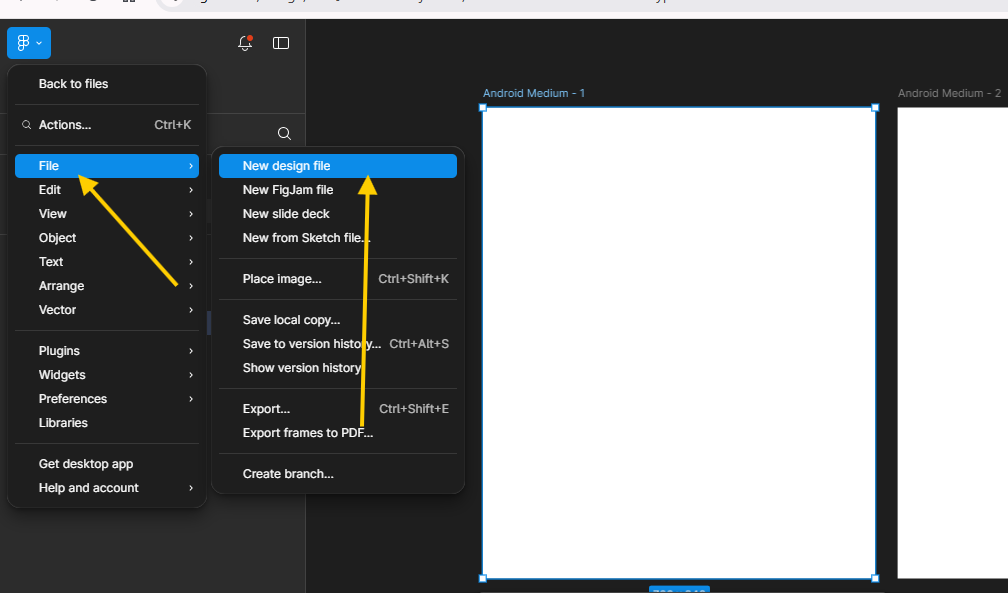
- Start by opening Figma and creating a new file. Go to File > New Design File. This gives you a blank canvas to work with.

- Start by opening Figma and creating a new file. Go to File > New Design File. This gives you a blank canvas to work with.
- Set Up Your Frames for Color Groups:
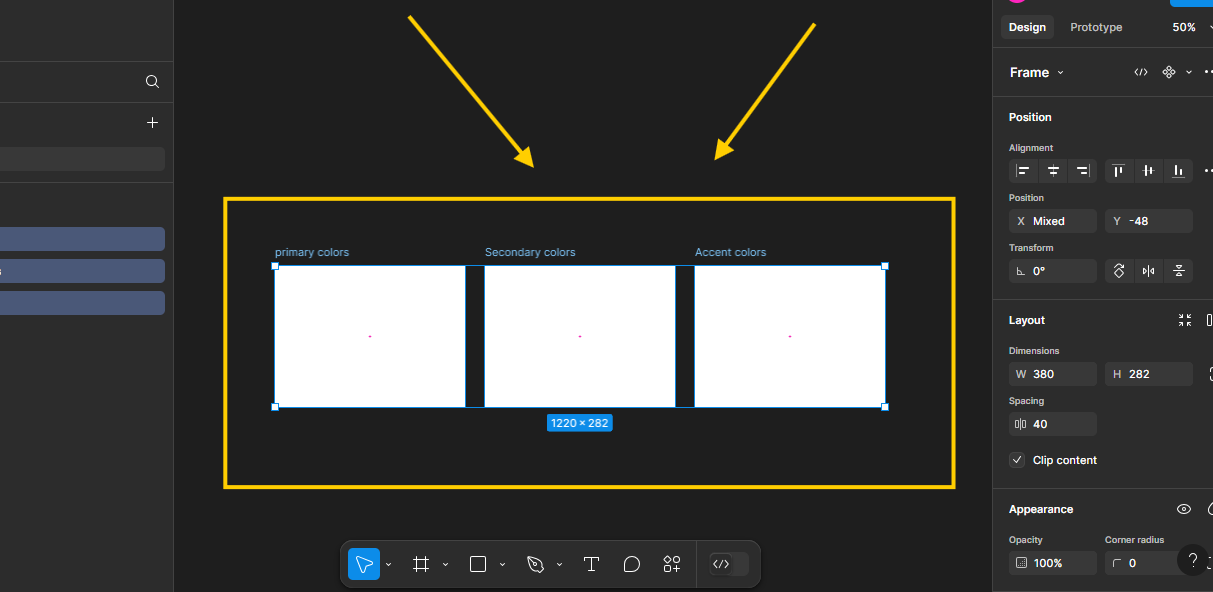
- Frames allow you to organize colors by category. Click Frame Tool (F), then draw a frame on the canvas. Label the frame according to your color groups, like “Primary,” “Secondary,” or “Accent.”

- Frames allow you to organize colors by category. Click Frame Tool (F), then draw a frame on the canvas. Label the frame according to your color groups, like “Primary,” “Secondary,” or “Accent.”
- Add Color Circles for Each Shade:
- Select the Ellipse Tool (O) and draw a circle. This circle will hold each color in the palette. Duplicate the circle (Command + D) and arrange copies horizontally or vertically within each frame. These circles will hold the color swatches for your palette.
- Apply Colors to Circles:
- Click on a circle to bring up the Fill option on the right-side panel. Click Fill to open the color picker and add a color. You can input exact color codes here or select colors from the picker.
- Save Each Color as a Style:
- To make colors reusable across your designs, save them as styles. Select the colored circle, go to Styles in the right panel, and click the “+” button to create a new style. Name it appropriately, like “Primary Blue.”
- Organize and Group Colors Using Layers:
- Use the Layers panel on the left to keep track of each color group and individual shades. Group related colors under frames for an organized color palette.
- Export the Palette as a Reference Guide:
- If you want a standalone reference, select the entire frame with all colors, go to File > Export. Export it as a PNG or PDF so you can view or share it easily.
In design, color palettes set the tone for visual appeal and brand consistency. A cohesive color palette makes a project look organized, professional, and memorable. Figma, with its user-friendly interface, offers tools to build a color palette that suits your specific needs and is easy to reuse. In this guide, you’ll learn each step for creating, organizing, and managing a color palette, ensuring efficient workflows and consistent visuals.
Understanding Color Codes and Groups
Color palettes often have shades, tones, and gradients that require consistent naming and categorizing. This keeps the palette accessible and allows for quick adjustments. Common terms for colors include:
- Primary Colors: The main colors in your palette, often used for brand recognition.
- Secondary Colors: Additional colors that complement primary shades.
- Accent Colors: Highlight colors that draw attention to specific elements.
By setting up frames for each color group in Figma, you make it easy to locate and adjust colors as your project progresses.
Tips for Color Selection and Consistency
Choosing colors goes beyond aesthetics. Here are some tips to ensure consistency:
- Use Brand Colors First: If working with a brand, start with its official colors to maintain identity.
- Limit Your Palette: Too many colors can confuse users. Stick to 3-5 core colors.
- Contrast: Ensure text and elements contrast well against backgrounds to enhance readability.
- Test for Accessibility: Use tools like Figma’s color contrast checker to confirm your colors are accessible.
Conclusion
Building a color palette in Figma helps achieve consistent, visually appealing designs. The steps above provide a clear path to establish a palette that works well across projects and makes your work more cohesive and organized.
FAQs
Why should I save colors as styles in Figma?
Saving colors as styles makes them reusable, so you can apply them to multiple elements without recreating them each time.
How do I ensure my colors are accessible to all users?
Use Figma’s color contrast checker to verify that the colors have sufficient contrast for readability, especially for text.
Can I import a color palette from another design tool into Figma?
Yes, you can use plugins like “Color Palettes” to import colors from external files, or simply input color codes manually.
How many colors should a palette have?
A typical color palette has 3-5 core colors. More can be added if your design needs more depth or contrast.
Can I edit a color style in Figma after saving it?
Yes, you can edit a saved color style, and changes will reflect across all elements that use it, making updates easy and consistent.