Information provided is based on research. We strive for accuracy, but consult professionals for personalized advice. External links are not under our control. See our Privacy Policy for details.
Solution
- Open Figma and Select the Component
Begin by opening your Figma project and locating the component you want to remove. Click on the component layer to select it. - Duplicate the Component Layer
PressCtrl + D(Windows) orCmd + D(Mac) to duplicate the selected component. This step creates an editable copy that is independent of the original component.
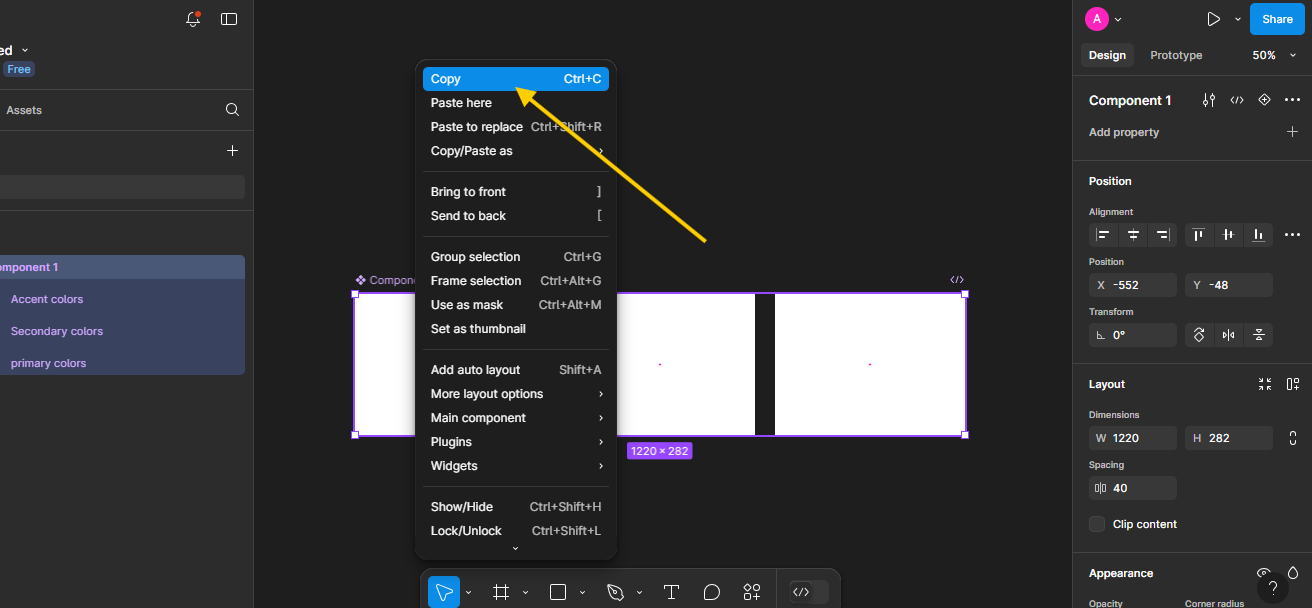
- Detach Instance of the Duplicated Layer
Right-click on the duplicated component layer and select “Detach Instance.” This will separate the duplicated component from the original master component, making it an individual element you can modify or delete without affecting other instances.
- Delete the Original Component
Select the original component (not the duplicated layer) and pressDeleteorBackspaceon your keyboard to remove it from the design frame. This leaves only the detached copy in your project. - Remove the Component from the Assets Panel (If Necessary)
If you wish to delete the component entirely from your file, go to the Assets panel on the left sidebar, locate the component, right-click on it, and choose “Delete.” This removes the component from your project’s library. - Clear Unused Components
Finally, you can clear any other unused components in the Assets panel to keep your project organized. Right-click and select “Delete” on any additional unused components.
In Figma, components are reusable design elements that simplify consistency and structure across projects. At times, you may need to remove or replace components to update your design, organize assets, or avoid clutter. Following this guide will help you quickly remove components without impacting other instances or causing design disruptions. Each step is outlined for clarity, ensuring your workspace remains streamlined and adaptable.
Why You Might Want to Remove Components
Removing components can be essential for several reasons:
- Workspace Organization: Removing outdated components reduces clutter and simplifies navigation within the project.
- File Optimization: Deleting unnecessary components can lower file size, improving Figma’s performance in larger projects.
- Project Revisions: Design systems are updated frequently, and removing old components helps ensure the current design system is accurate and up-to-date.
The step-by-step guide provided below allows you to remove components cleanly and thoroughly.
Additional Steps and Considerations
Consider these extra tips for managing components in Figma effectively:
- Check for Instances Before Deleting Main Components
Before deleting any main component, confirm it’s not in active use. Figma will notify you if instances are still connected, which you can then detach if necessary. - Managing Deleted Components in Team Libraries
If you’re part of a team project, communicate with team members before deleting shared components. This ensures you don’t inadvertently impact other team members’ work. - Deleting Component Sets
To delete multiple related components at once, locate them within the Assets panel, right-click the group, and select “Delete” to clear the set.
FAQs
1. How can I restore a deleted component in Figma?
If the deletion was recent, use Ctrl + Z (Windows) or Cmd + Z (Mac) to undo it. Figma doesn’t offer a “Restore” option for permanently deleted components.
2. What happens to instances when I delete the main component?
Instances will become independent elements if you delete the main component. They retain their appearance but are no longer linked, so any changes to the original component won’t affect them.
3. Can I remove multiple components at once in Figma?
Yes, select multiple components in the Assets panel by holding Shift and clicking each one. Then, right-click and select “Delete” to remove them simultaneously.
4. Is it possible to remove a component without affecting design?
Yes, by detaching instances before deletion, you can safely remove the main component without impacting the existing design.
5. How can I find unused components in my Figma file?
Figma does not directly filter unused components, but manually checking your layers and assets can help. Regular organization also helps in managing component usage.
Conclusion
With the steps outlined above, removing a component in Figma becomes a straightforward process. Duplicating and detaching instances, followed by deleting the original, ensures that you don’t disrupt other elements in your design. This method is efficient for clearing unused items and organizing your project, especially in collaborative settings.
Knowing how to manage components effectively will keep your Figma workspace efficient, organized, and adaptable to new design needs. Whether you’re making room for new assets or decluttering old ones, these steps ensure you maintain a streamlined and responsive design environment.
Related:
How to Create a Color Palette in Figma: Step-by-Step Guide
How to Create a Carousel in Figma: A Step-by-Step Guide
How to Convert Figma Design to Flutter Code
How to Create a Button in Figma